10장 - 객체 리터럴
객체란? 원시타입은 단 하나의 값만 나타나지만, 객체타입은 다양한 타입의 값을 하나의 단위로 구성한 복잡한 구조이다.
원시값은 변경불가능한 값. 객체 값은 변경 가능한 값.

프로퍼티: 객체의 상태를 나타내는 값.
메서드: 프로퍼티를 참조하고 조작할 수 있는 동작.
인스턴스: 클래스에 의해 생성되어 메모리에 저장된 실체.

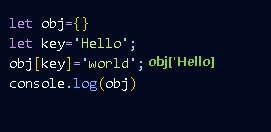
obj객체에 Hello라는 프로퍼티를 추가하고 그 값으로 'world' 를 실행. 따라서 obj는 {Hello:'world'}됨
이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어씀!!!
let person = {
name: 'lee',
};
console.log(person['name']);대괄호 안에 따옴표 필수!!!
12장 - 함수
let add=(x,y)=>x+y;중괄호가 있다면 return 필요하다.
*함수 호이스팅
함수표현식, 함수 이전에 호출불가
함수선언문, 함수 이전에 호출가
* 갑자기 든 궁금증1!!!
//화살표함수 쓰는 이유
// 1) 간단한 문법
// 2) this 바인딩
// 3) 간단한 콜백작성
// ex)
const nums=[1,2,3];
const squared=nums.map(num=>num*num);
nums.map(...)
// 은 num을 배열에 각 요소에 대해 함수를 실행하고 결과를 새로운 배열에 생성한다.
* 갑자기 든 궁금증2!!!
// 화살표함수는 arguments를 지원하지 않음
const example=()=>{
console.log(arguments);
}
example(1,2,3)
위 코드처럼 작성하면 에러가 남
콜백함수
어떤 일을 반복 수행하는 repeat함수를 아래 코드로 적어봤다
function repeat(n){
for (let i=0; i<n; i++) console.log(i);
}
repeat(5); //0 1 2 3 4위 코드처럼 간단하게 적으면 이해된다. 하지만
function repeat(n,f){
for(let i=0; i<n; i++){
f(i);//i를 전달하면서 f를 호출
}
}
let logAll =function(i){
console.log(i); //01234
}
repeat(5, logAll);
let logOdds=function(i){
if(i%2) console.log(i);
}
repeat(5, logOdds); //13조금만 복잡해지면 이해할 수 없는 코드가 된다..
하지만 자세히 보면 이해할 수 있다!! logOdds를 logAll에 넣어서 나온 값이 i가 된다.
그렇게 인자를 전달하여 풀다가 01234가 되고 맨 아래 repeat에서 13이 된다.
어려워도 다시보자!
let count=0;
function increase(n){
return n++
}
count=increase(count); //위로 올라가서 ++ => 1
console.log(count); //1
count=increase(count); //위로 올라가서 ++ =>2
console.log(count); //2개인적으로 이 코드가 재밌었다!
'자스스터디' 카테고리의 다른 글
| [17,18,19]-생성자함수, 일급객체, 프로토타입 (0) | 2024.10.29 |
|---|---|
| [13,14,15]-스코프, 전역변수의 문제점, let const키워드와 블록레벨 스코프 (0) | 2024.10.24 |
| 7,8,9장 (0) | 2024.10.17 |