HTML, CSS를 활용하여 화면 만들기
<MISSION>
1. Bootstrap을 활용해서, jumbotron을 완성하세요.
배경 이미지 적용을 위해 div class="header" 로 감싸주세요.
2. Bootstrap을 활용해서, cards를 추가해보세요.
card의 글자 입력 뼈대 부분에 p 태그를 만들고 ⭐을 넣어주세요.
card의 맨 밑 부분에 button 태그를 생성해 주세요.
button 태그안에 card-button 클래스를 부여해 주세요.
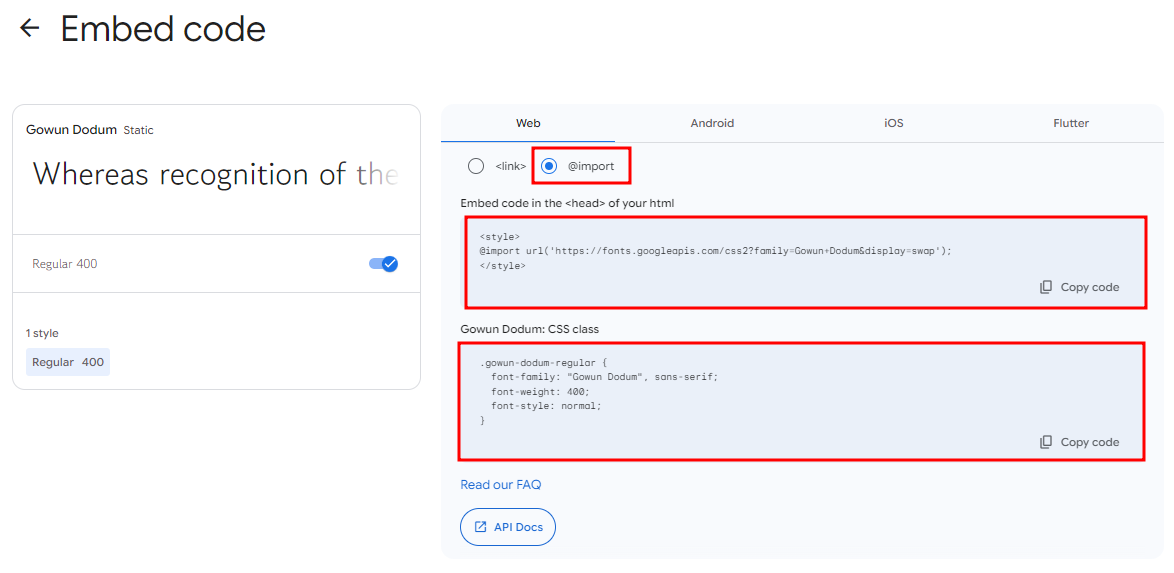
3. 구글 폰트를 내 HTML에 적용해보세요.
구글 폰트에서 Gowun Dodum(고운돋움)을 설치해주세요.
구글 폰트 import url 넣어주세요.
구글 폰트 CSS rules를 전체 적용해 주세요
- 예시사진

1. Bootstrap을 활용해서, jumbotron을 완성하세요.
배경 이미지 적용을 위해 div class="header" 로 감싸주세요.
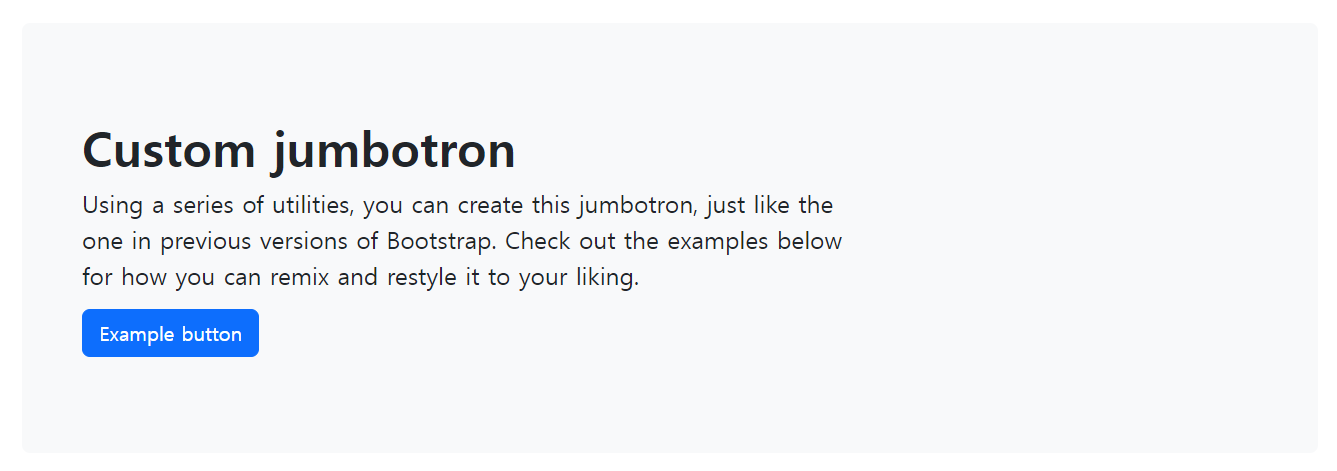
부트스트랩에서 가장 눈에 띄는 맨 위에 있는 jumbotron을 가져왔다.

<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">Custom jumbotron</h1>
<p class="col-md-8 fs-4">Using a series of utilities, you can create this jumbotron, just like the one in previous versions of Bootstrap. Check out the examples below for how you can remix and restyle it to your liking.</p>
<button class="btn btn-primary btn-lg" type="button">Example button</button>
</div>
</div>
위 코드를 조건에 맞게 수정하였다.
<div class="header">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">스파르타 푸드파이터</h1>
<p class="col-md-8 fs-4">본인만의 맛집을 소개하는 사이트입니다.<br> 맛집을 소개해 주세요!</p>
<div class="post" id="input-card">
조건에 맞게 class에 "header"을 넣어주었다.
<div class="post" id="input-card">를 추가하여 사진 내에 기록하는 카드를 넣도록 하였다.
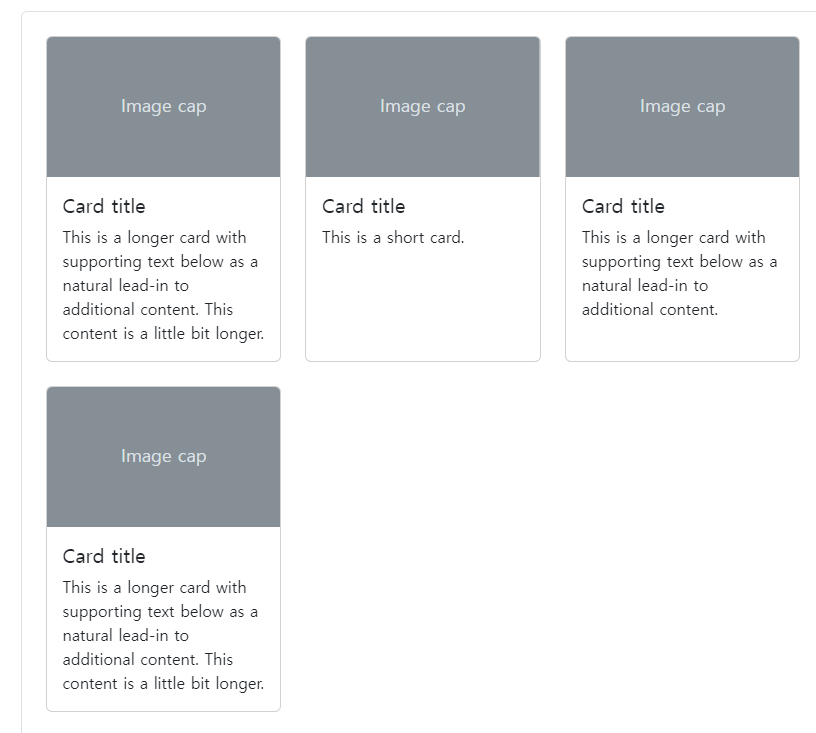
2. Bootstrap을 활용해서, cards를 추가해보세요.

부트스트랩 card카테고리에서 Grid cards의 3번째를 가져와서 복붙하였다.
<div class="mycards">
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card h-100">
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyNDA0MDRfMTU1%2FMDAxNzEyMjIyOTczNjk1.Xej0AfnNgKuU97yuk-KTjDLLr9ZBncSNL_xHKNEUkHAg.Jlawh817eHFz54KQtqNaJzpeO410d3WO8sRXlNyfXmog.JPEG%2FGER_5772.jpg&type=a340" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">파스타</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">부드러운 소스에 잘 어우러진 파스타면 사이에 해물향이 강한 게 특징이다.</p>
<div class="button2">
<button type="button" class="card-button" id="addBtn"> 주문하기 </button>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://search.pstatic.net/sunny/?src=https%3A%2F%2Fcdn.011st.com%2F11dims%2Fresize%2F600x600%2Fquality%2F75%2F11src%2Fproduct%2F6516506883%2FB.jpg%3F231000000&type=a340" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">리조또</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">부드러운 소스에 잘 어우러진 식감이 일품이다.</p>
<div class="button2">
<button type="button" class="card-button" id="addBtn"> 주문하기 </button>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyNDAyMTRfMTE5%2FMDAxNzA3ODQyMTc3ODUz.3seacsiU8CcBunm8N7QscQwSFCELi9uuIupYqi0x5bMg.yjIA1q0VWWPse0YSpTxQ7sySyhkOo19Jnu_RofKlFiUg.JPEG.ksy13899%2FKakaoTalk_20240205_205455579_21.jpg&type=a340" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">스테이크</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">부드러운 소스에 잘 어우러진 고기의 불향이 천국이다.</p>
<div class="button2">
<button type="button" class="card-button" id="addBtn"> 주문하기 </button>
</div>
</div>
</div>
</div>
버튼은 기록하기 버튼 가져와서 복붙하였다.
이때 명칭은 조건에 맞게 "card-button"으로 지정하였다.
3. 구글 폰트를 내 HTML에 적용해보세요.
폰트 설정하는 건 매우 쉽다!
조건에 맞게 폰트를 검색해서 가져오면된다!


/* 구글 폰트 import url 넣어주세요. */
/* 구글 폰트 CSS rules를 전체 적용해 주세요. */
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: "Gowun Dodum", sans-serif;
font-weight: 400;
font-style: normal;
}전체 적용이니까 *표시를 하여 지정해주었다.
외에 밑에 내려보니까 주석이 보인다.
<!-- jumbotron <h1> 태그안에 `Blank Han Sans` 폰트 스타일을 적용해 주세요. -->@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap');
.display-5 {
font-family: "Black Han Sans", sans-serif;
font-weight: 400;
font-style: normal;
}jumbotron의 <h1>태그 안에 폰트를 넣으라고 했으니까
밑으로 가서 스파르타 푸드파이터의 태그명을 뭐로 했는지 확인하였고
위 코드처럼 display-5로 지정하여 폰트를 설정해주었다.
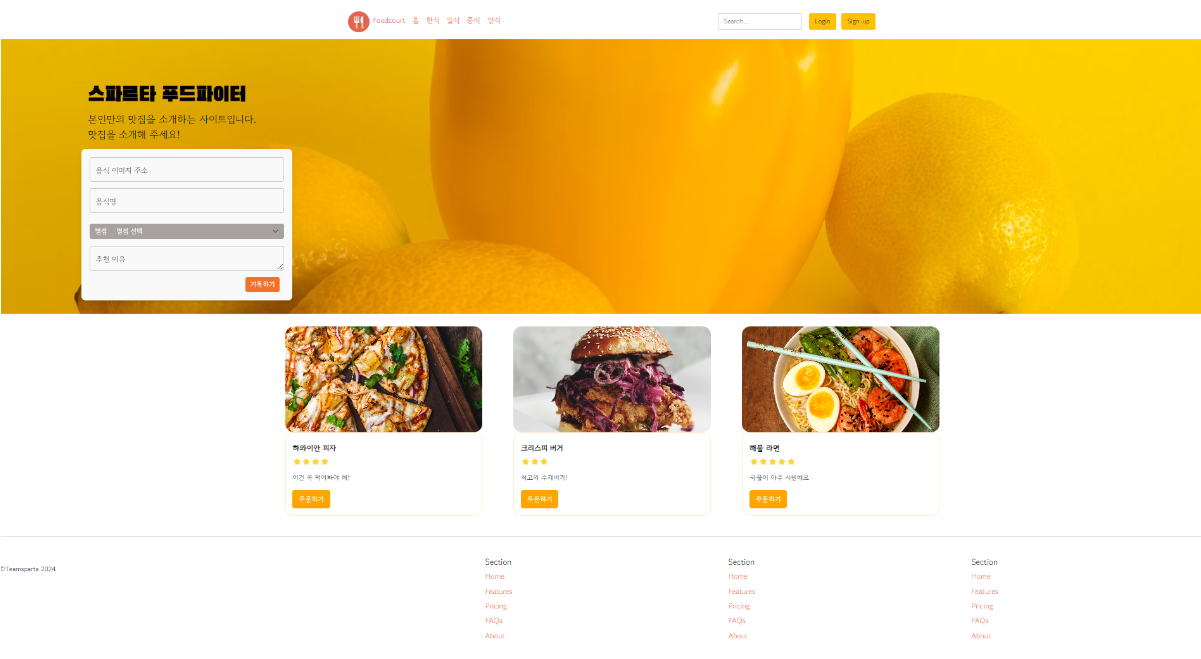
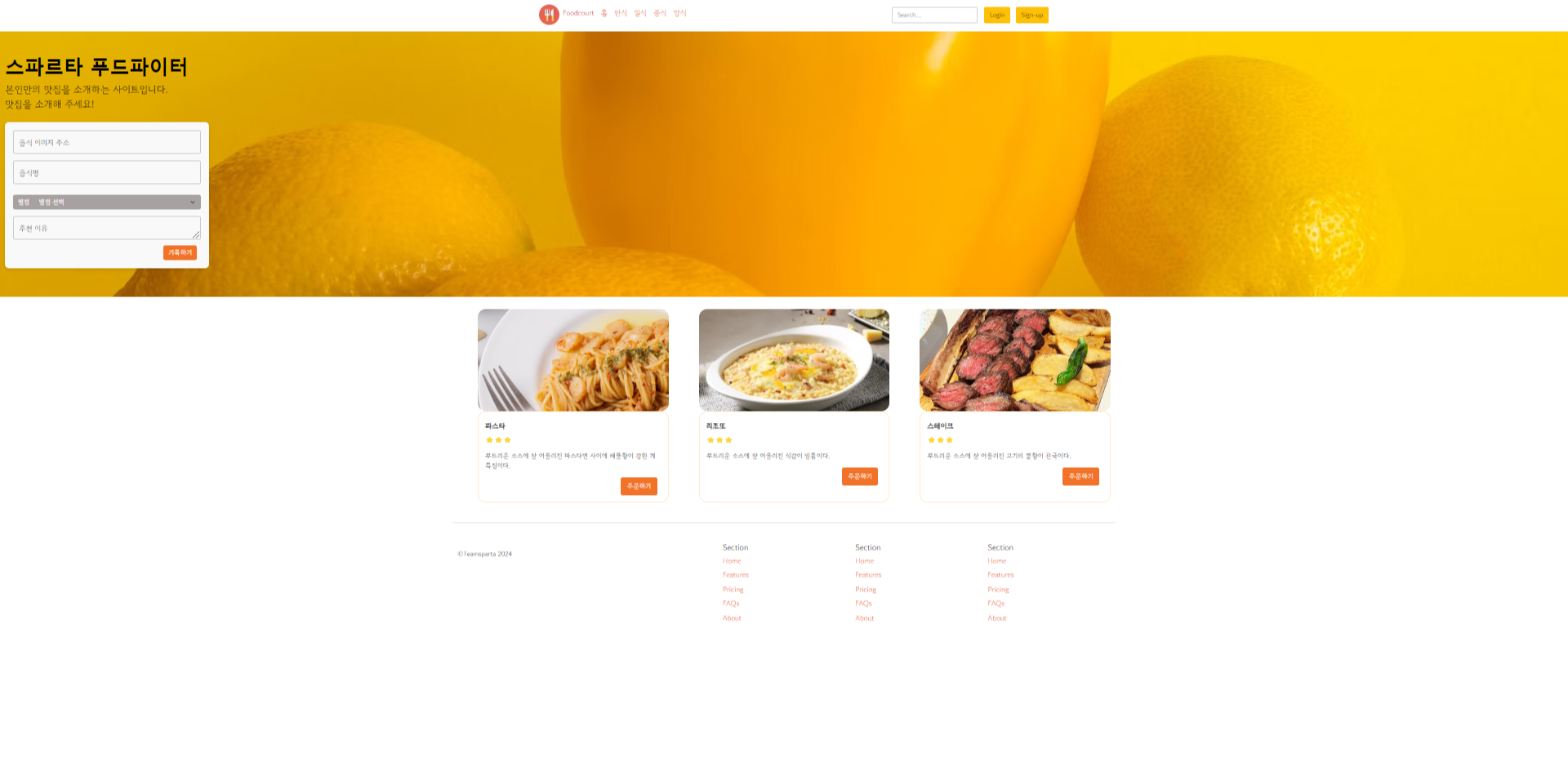
- 내가 만든 페이지

잘 만든건지 모르겠다.
왜 input-group, 스파르타 푸드파이터 문구의 왼쪽에 여백이 별로 없는 걸까...

저거만 해결되면 뿌듯함 100%일 것 같다!
- 어려웠던 점
1. 배경사진 좌우로 여백이 생겨서 곤란하였다.
> 이건 코드 위치를 변경해줬더니 해결되었다.
2. 중간에 "부트스트랩 인풋박스 적용" 주석이 있던데 뭘 얘기하는 건지 모르겠다.
> header에 박스를 넣으라는 소리인가 싶어서
눈치껏 코드를 넣어봤다.
그리고 수정이 더 필요한 부분은 검사 기능을 이용하여 위치를 파악하고 수정할 수 있었다.
3. 처음에는 거의 완성되어있는 코드를 보면서 복잡해보였고 많이 어려워보였는데
자꾸 만져보니까 구조를 파악할 수 있었고 한걸음 성장한 기분이 들었다.
(5트째 작품, 눈 터질 뻔 했다!)
'sparta > 사전캠프' 카테고리의 다른 글
| [사전캠프]5주차 과제 (0) | 2024.09.04 |
|---|---|
| [사전캠프]7일차-4주차 (1) | 2024.09.03 |
| [사전캠프]6일차 (0) | 2024.09.02 |
| [사전캠프]3일차 (1) | 2024.08.28 |
| [사전캠프]2일차 (0) | 2024.08.27 |
